VS Code on your browser! How to install code-server on a VM
TLDR Guide
sudo useradd -m -G sudo -s /bin/bash devel
sudo passwd devel
sudo su - devel
# as devel user #
curl -fsSL https://code-server.dev/install.sh | sudo sh
systemctl enable --now code-server@$USERAccess the VS Code via SSH Tunnel on 8080:127.0.0.1:8080, then open your browser. Enjoy!
Introduction

Did you know that you can have your very own VS Code server that can be accessed anywhere on your browser? This way, your development environment is no longer dependent on your device. And If you have a low-end PC/Mac/Laptop, running VS Code locally will burden your machine and will run very slowly.
So, let’s jump into it!
Preparation
In this article, the VS Code server will be running locally on the server. So, by default, public access is not available. So how would you access it? You can choose any of the following options:
- Using an SSH tunnel.
- Using a reverse proxy with basic HTTP authentication.
- Using ServerStadium’s VPN or your own VPN server.
I will only explain the first option.
System requirements
The official minimal system requirements are:
- 1 GB of RAM
- 2 vCPUs
You can use any Linux distribution of your choice, but I will show you how to deploy it on an Ubuntu server.
Installation Steps
Step 1. Log in to your server. Assuming it’s a freshly deployed server, always update the packages.
Step 2. Create a new user. Let’s call it devel and set a password for it. Also, make sure it’s a sudoer.
# useradd -m -G sudo -s /bin/bash devel
# passwd develStep 3. As the devel user (and from now on), install code-server by running the following command:
curl -fsSL https://code-server.dev/install.sh | sudo shStep 4. Start the code-server service and enable it on boot.
sudo systemctl enable --now code-server@$USERStep 5. Ensure it’s running by doing the following command:
ss -tulpn | grep 8080
Step 6. Open ~/.config/code-server/config.yaml to get the login password.
Step 7. Done.
Accessing via SSH Tunnel
Step 1. Ensure the SSH port (default is 22) is accessible from your network.
Step 2a. On a Linux/Mac workstation, do the following :
- Open your terminal.
- Type the below command:
ssh -N -L anyport:127.0.0.1:8080 devel@your-server-ip - The
anyportis literally any port you wish as long as it’s not being used. Port 8000 for example. - The command will seem to do nothing, but that is how it works. The tunnel is being established.
Step 2b. On a Windows workstation, do as follows:
- Download and Install PuTTY
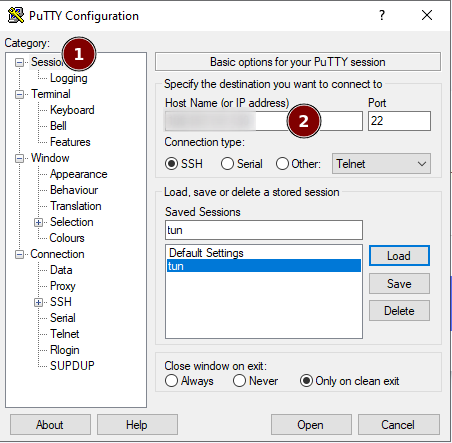
- Start PuTTY, fill in your server IP address/hostname:

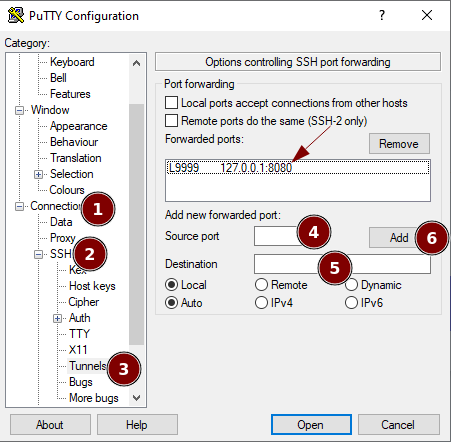
- Then go to Connection > SSH > Tunnels
- On the Source port define your desired port, any port as long as it’s not being used yet. And in the Destination box, type
127.0.0.1:8080. And finally, click Add.

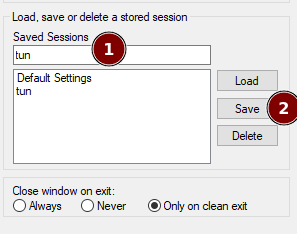
- Go back to the Session menu, give a name for the session and click Save. This way you can directly connect to this configuration in the future easily.

- Lastly, click Open to establish the tunnel.
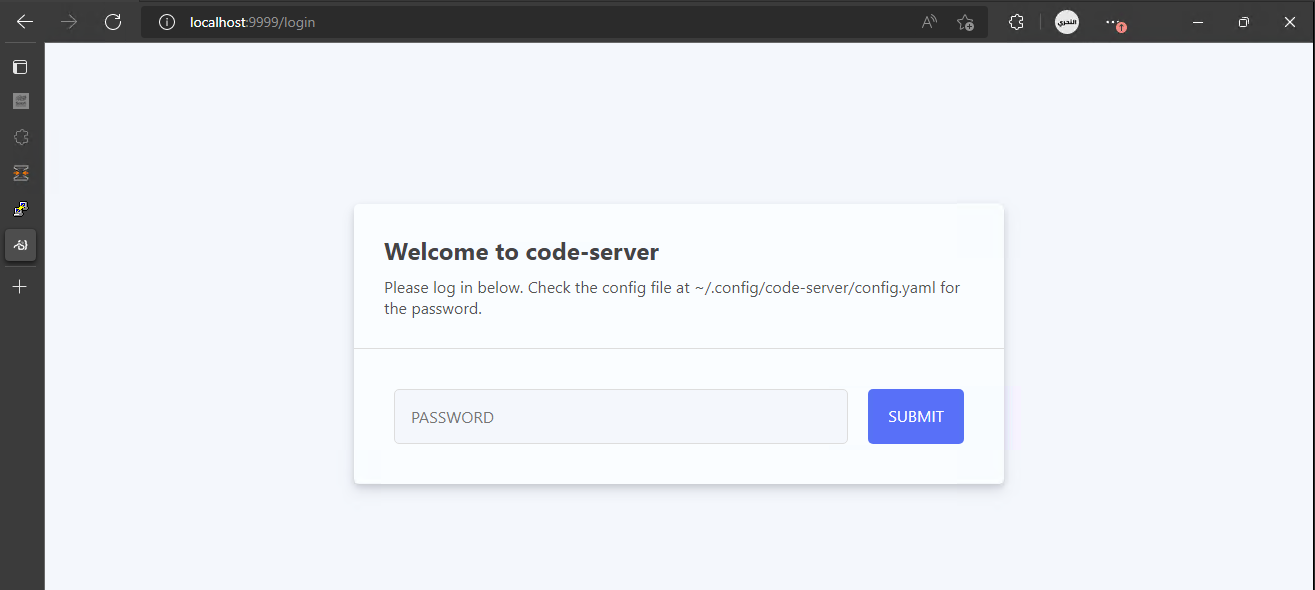
Step 3. Open your browser and type localhost:theport replacing theport with the port, you previously defined when establishing the tunnel.

Step 4. Put the password as you can find it in the file, then click Submit.
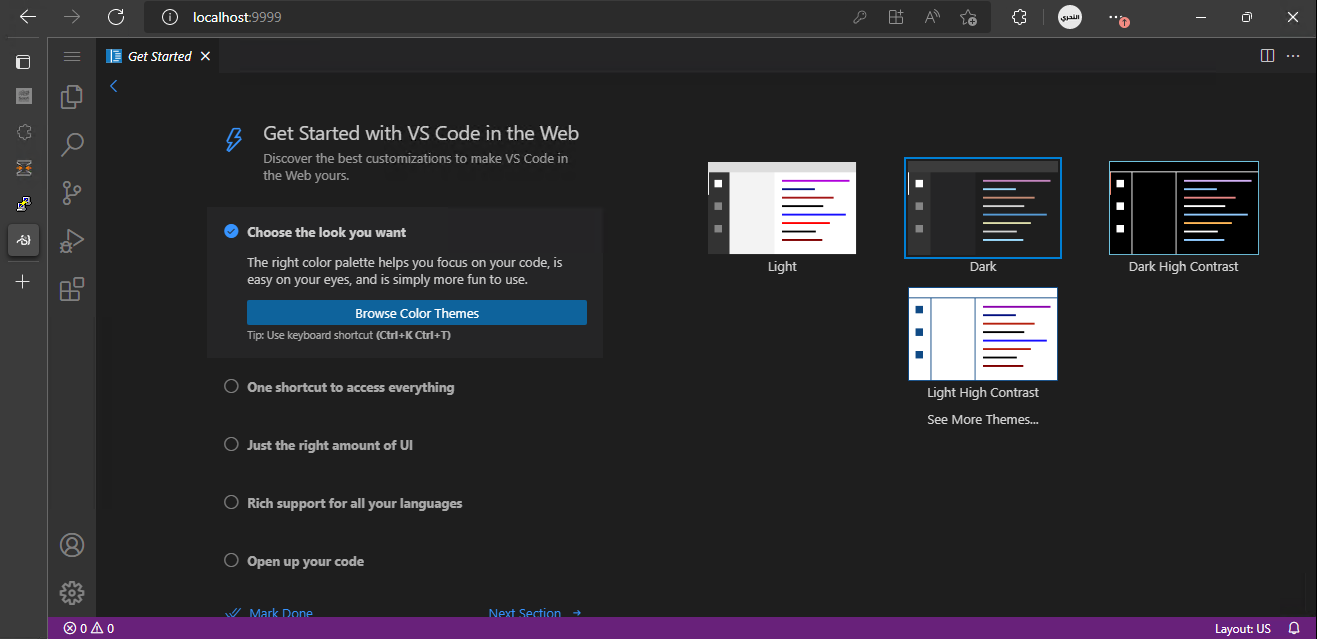
Step 5. Happy coding!

Last words
If you wish to access it using a dedicated domain/subdomain you own (e.g. code.example.com), check out my other article on Nginx Reverse Proxy. That way, you can proxy and secure your VS Code server using SSL.
The only thing you’ll need to change is the bind IP configuration in the ~/.config/code-server/config.yaml then change it to your LAN IP (accessible from the NPM server).
Conclusion
Installing VS Code (code-server) on a VM instance is so easy. Simply by running a designated oneliner command, it’s installed!
Check other articles in our Knowledge Base Or even better, you can try installing VS Code on ServerStadium’s VM by registering here.

